- 작성 중 -
게임을 만들면서 고민을 많이 했던 부분을 여기에 남긴다.
이 프로젝트를 하면서 데이터를 저장하기 위해 데이터 설계를 했어야 했고 잊고 있었던 관계형 데이터베이스를 다시 공부하는데 많은 도움이 되었었다.
제작 기간이 한 달 정도밖에 없었지만 게임 제작 전 설계가 중요하다고 생각되어 팀원들을 설득해 설계와 문서작성으로 10일 정도 작성하다 보니 구현할 수 있는 기간이 얼마 남지 않았다는 걸 알게 되었고 문서는 제쳐두고 급하게 프로토 타입 제작을 들어갔다.
서버 결정.
집에 그래픽 카드가 망가져서 내장 그래픽카드밖에 사용이 불가능했던 구닥다리 PC 본체가 하나 있었다. 이 PC를 예전에 졸업작품에 사용하기 위해 LAMP서버로 만들어두어 유용하게 사용했었지만 쿨러가 제 역할을 하지 못하여 CPU 온도가 삼겹살을 구워 먹을 수 있을 정도로 올라갔었다. 화제가 날 것 같아 서버를 꺼놓은지 어엿 1년... 학부생 때 아마존 클라우드 수업을 듣다 나도 모르게 큰돈이 빠져나가서 어디서 또 빠져나갈지 몰라 결제 카드정보를 지워놨었다. 요번에 확인해보니 돈을 안내서 계정이 막혀있었다. 그렇다고 또 내고 싶지는 않고... 개인 노트북에 로컬로 웹서버를 만들어서 사용하자니 다른 팀원들에게 업데이트할 때의 번거로움이 싫어서 하지 않았다. 사용하지 않으면 주기적으로 아예 서버가 꺼져버려서 다시 켜야 되는 번거로움이 있지만 구름 IDE를 이용하기로 했다. 기존에 사용했던 PHP가 아닌 Javascript로 만들어보고자 하였다.
------------------------
버튼을 눌렀을 때 GameObject를 켜거나 껐을 때 on/off 기능을 직접 이벤트 함수를 만들어서 사용했었다.

게임을 반절 넘게 만들던 도중 문득 GameObject를 열고 닫을 때 단순히 열고 닫기만 하며 이외의 기능은 하지 않는 부분은 유니티에서 제공해주는 GameObject.SetActive를 활용하여 만들었으면 좀 더 빠르게 만들었을 것 같다는 생각을 했다. 알고는 있었지만 왜 이걸 이용하려고 생각을 하지 않았을까... 후우...
다음부터 다른 프로젝트를 할 때는 계속해서 SetActive(true)를 하여 오브젝트를 켰을 때마다 어떤 기능을 해야 하는 함수를 실행시켜야 한다면 아래 사진과 같이 OnClick() 부분을 설정하고 OnEnable()을 이용하거나 이것도 쓰기 싫고 더욱 간편한 방법을 사용하겠다고 하면 SetActive(true)를 했을 때 실행해야 되는 함수를 싹 다 버튼 컴포넌트 OnClick() 부분에 붙여놓기로 하자.

이러면 꽤나 구현 시간이 단축된다.
----------------
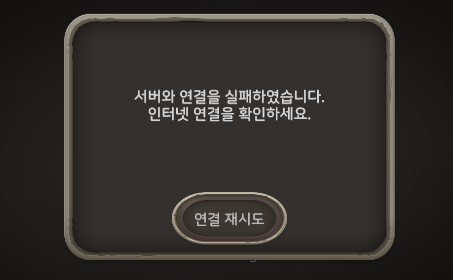
게임이 처음 시작되면 로딩 화면이 나온다. 여기서 NetworkManager라는 싱글톤 클래스를 통해 서버와 연결을 시도한다. 서버와 연결이 되어있는지 체크하기 위해 쿨타임을 만들어 일정 시간마다 서버와 연결을 시도하도록 하였다. 최대 연결 시도 횟수를 설정하여 연결 성공과 실패 부분을 나누었다.
실패할 때에는 팝업을 나타나게 하여 재 연결 시 다시 연결을 시도할 수 있도록 하였다.


-----------------
-----------------
캐릭터 선택 창에서 UI나 데이터 처리 부분에는 큰 어려움이 없었다.
오른쪽, 왼쪽 버튼을 누르면 캐릭터가 전환이 된다. 이 부분을 구현하기 위해 꽤 많은 고민을 했었다.
캐릭터가 늘어난다고 해도 최대 4개까지만 캐릭터를 추가되므로 캐릭터들을 동서남북으로 세워놨다.

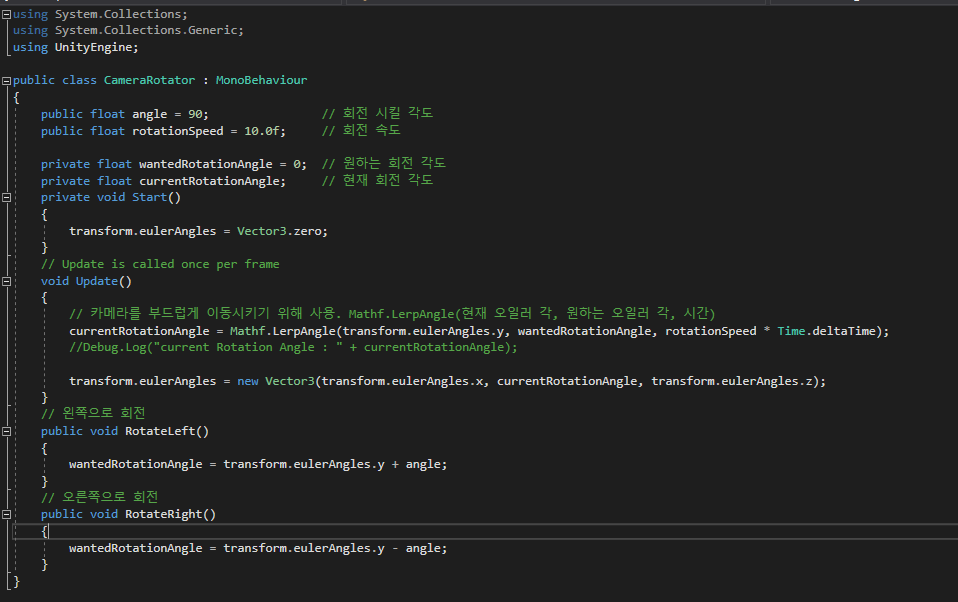
카메라 로테이터 오브젝트를 원형 중앙에 위치시킨 후 메인 카메라를 카메라 로테이터 오브젝트의 자식으로 두었다.



캐릭터 선택 버튼을 누를 때 카메라 원판 중앙에 있는 카메라 로테이터 오브젝트의 각도만 바꾸면 원하던 캐릭터 쪽으로 카메라를 돌릴 수 있었다. 각도를 바꾸면 바로 카메라가 돌아가므로 레이븐처럼 부드럽게 카메라가 움직여야 했다.
부드럽게 구현하기 위해 Mathf.LerpAngle을 이용하였다.


----------
NetworkManager를 싱글톤으로 관리하여 캐릭터 장비, 스텟을 웹서버와 주고받게끔 해놨다.
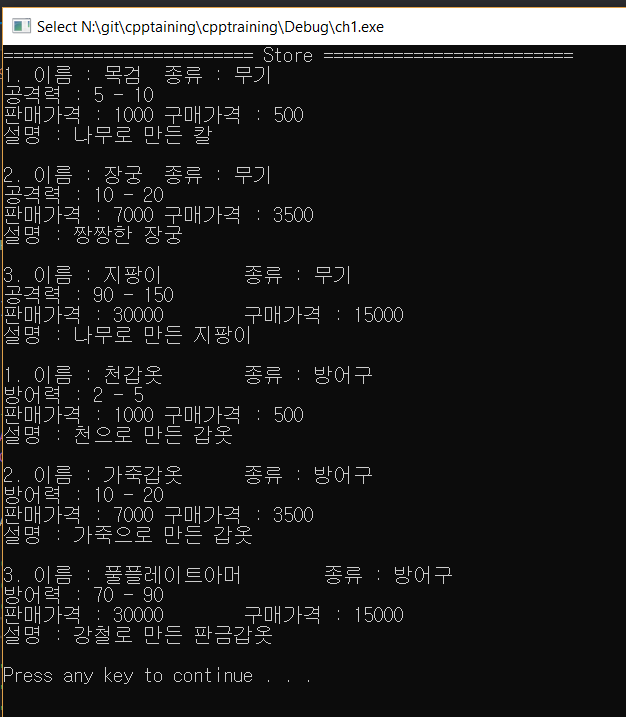
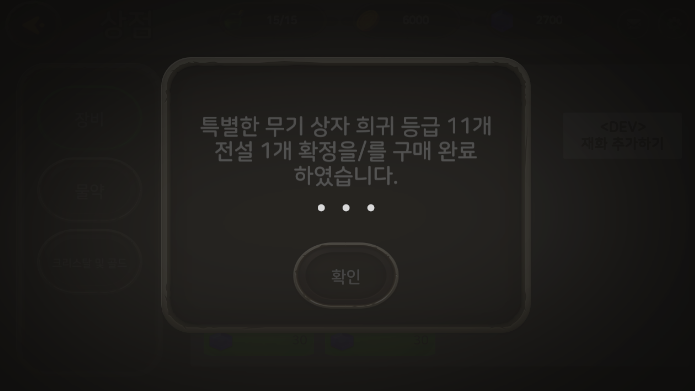
상점에서 11개의 장비를 사는 버튼을 누르고 바로 뒤로 가기로 나가버리면 장비가 서버 DB로 제대로 저장이 되지 않는 문제가 발생했었다.


11개 아이템을 구매 후 상점 창을 나가게 되면 ShopPopupPanel이 setActive(false)가 되는데 이때 ShopPopupPanel의 컴포넌트로 붙여져 있는 ShopPopupManager.cs파일에 장비 아이템 팩을 구입하는 코루틴 함수가 실행 중에 setActive(false)가 되어 데이터를 다 주고받지 못하고 끝나버렸기 때문이다.

ShopPopupManager.cs에 PurchaseEquipmenetItemPack() 코드를 보면 NetworkManager에 ISaveEquipmentItemsToServer()의 코루틴 함수를 실행시키는 것을 11번 반복한다.


위의 동작을 다 수행하다가 꺼져버리니 통신이 제대로 안되었다. 이를 해결하기 위해 장비 테이블 설계 자체를 변경해볼 생각도 하고 아예 ShopPopupManager를 따로 빼서 별도로 관리하게끔 할까 생각도 해보고 별 생각을 다 해봤는데 크게 고치지 않고도 해결할 수 있는 방법을 찾아냈다.
아무것도 터치가 안되게끔 StandByPopupPanel을 하나 만든다. 그 후 구매할 때 StandByPoupPanel을 켜놓고 모든 통신이 성공적으로 끝났을 때 종료되게끔 해놨다. 1개의 장비를 구매할 때는 티도 안 나지만 11개의 장비를 구매할 때 약 0.3초 정도 이 팝업이 뜨다가 꺼져서 살짝 답답한 감이 있을 수도 있지만 크게 코드를 바꾸지 않고 해결을 했다.


--------------------------
'게임 개발 > 유니티' 카테고리의 다른 글
| Unity로 Terrain 만들기 (0) | 2019.12.30 |
|---|---|
| Fill One Line Puzzle 게임을 만들 때 고민한 부분 설명 (0) | 2019.12.22 |
| Unity 달빛조각사 지도 만들기 실험 (UI상에서 맵 클릭시 캐릭터 이동) (0) | 2019.11.15 |
| Unity EditorWindow (0) | 2019.11.14 |
| 재사용 가능한 Object Pool (0) | 2019.10.15 |