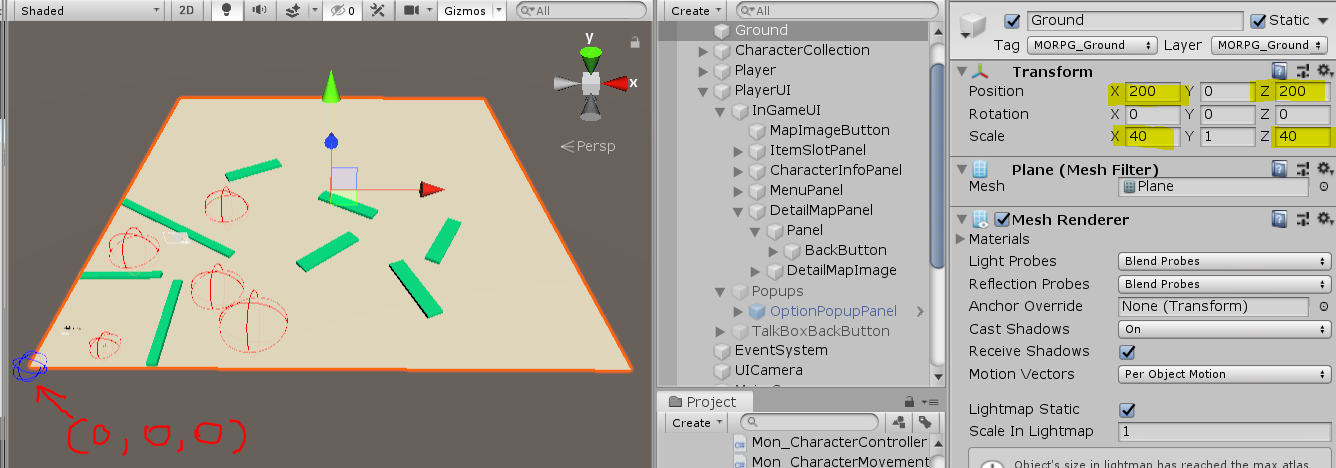
Plane을 하나 만들어서 Position과 Scale 사이즈를 바꿔 왼쪽 하단쪽에 0,0,0으로 좌표를 맞춘다. Transform 값은 아래 사진과 같이 변경하였다.

왼쪽 하단 모서리의 좌표는 (0,0,0)이며 오른쪽 상단 모서리의 좌표는 (400, 0, 400)이 된다.
(Plane에 네비게이션을 만들고 구워준다. 플레이어 이동, 네비게이션에 관한 설정은 생략하겠다.)
---
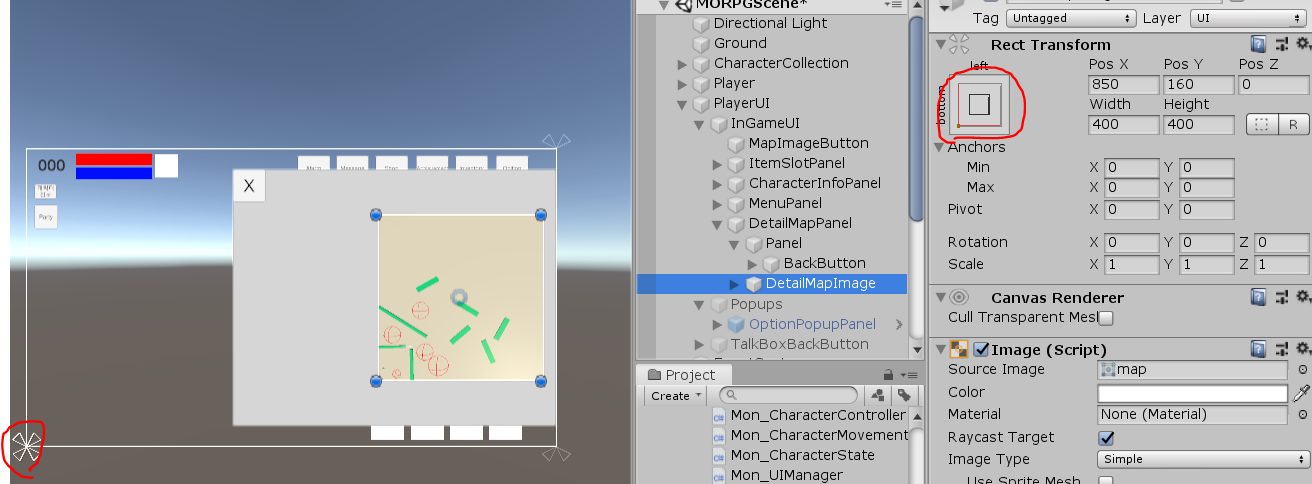
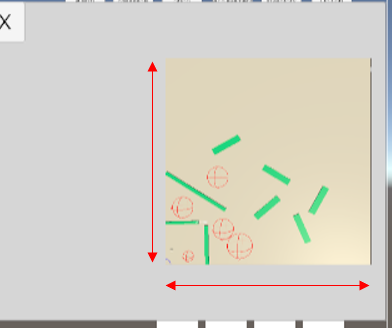
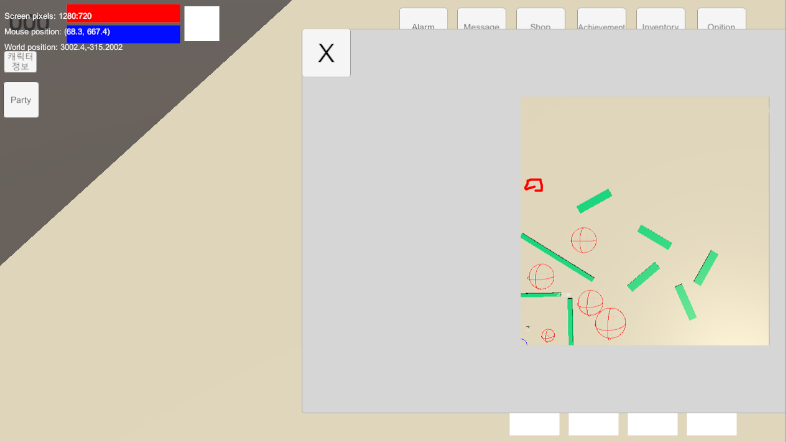
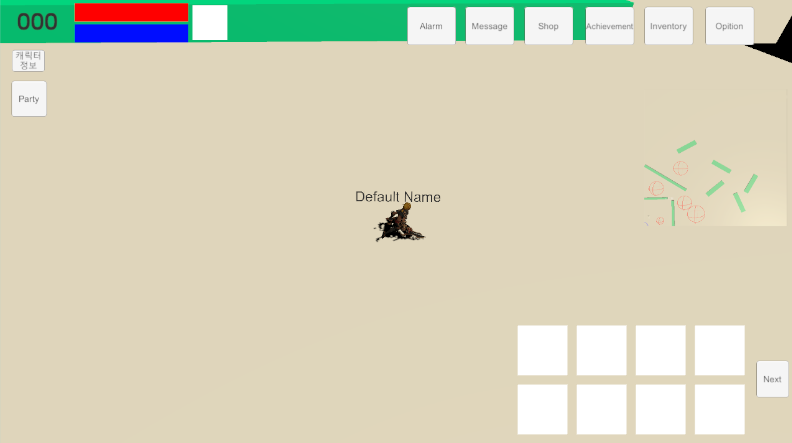
달빛조각사와 비슷하게 UI를 만들어보았다.

맵 이미지의 왼쪽 하단의 모서리 좌표를 어떻게하면 얻을 수 있을까 이것저것 알아보고 실험하던 차에 방법을 찾았다.
맵 이미지의 앵커를 왼쪽 하단에 맞춘다. 이렇게 해야 이미지의 왼쪽 하단의 모서리 좌표를 구할 수 있기 때문이다.
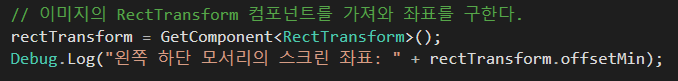
맵 이미지의 좌표값을 얻는 방법은 RectTransform에 offsetMin을 이용하였다. (피봇 위치에 따라 값이 변경됨 피봇을 왼쪽 바닥쪽에 두었기에 offsetMin은 왼쪽 하단 모서리 좌표, offsetMax는 오른쪽 상단 모서리 좌표를 구할 수 있음)

근데 이렇게 하면 화면은 1280 x 720 Landscape로 하고 있는데 스크린 사이즈를 바꾸면 스크린을 터치할 때 픽셀 좌표값과 이미지의 왼쪽 하단의 픽셀 좌표값이 다르게 나온다. (나중에 다른 방법을 찾던가 해야겠다. 아무튼)
---
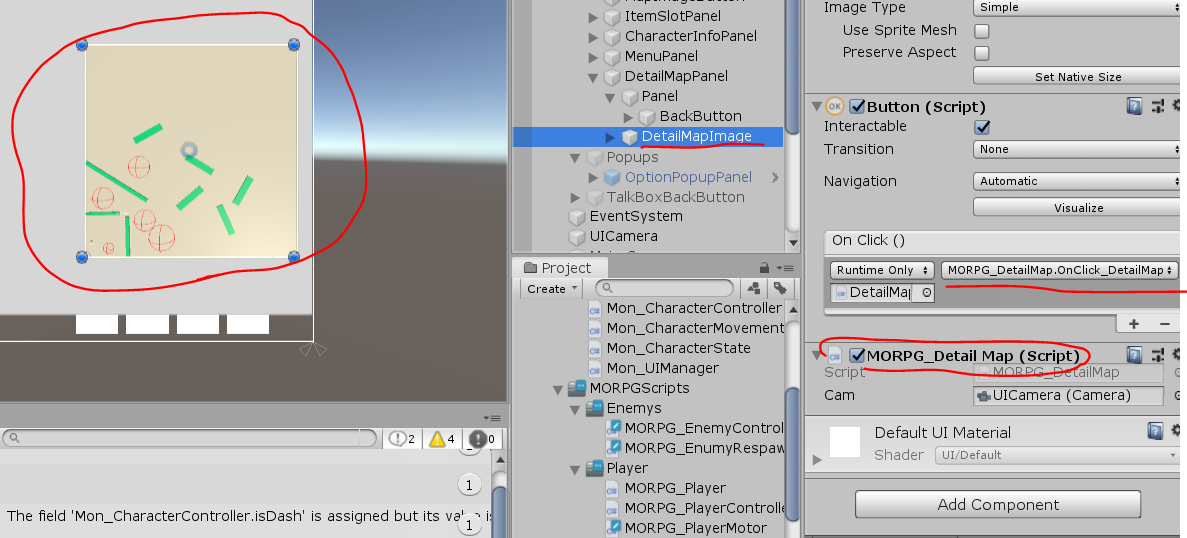
버튼 컴포넌트에 OnClick()이벤트 함수를 이용하여 이미지 터치를 처리하였다.

1. 클릭할 때 클릭한 위치의 스크린 좌표를 구해야 한다.
UI에서 클릭한 마우스의 스크린 좌표를 구하는 방법은
- Input.mousePosition으로 좌표값을 얻거나

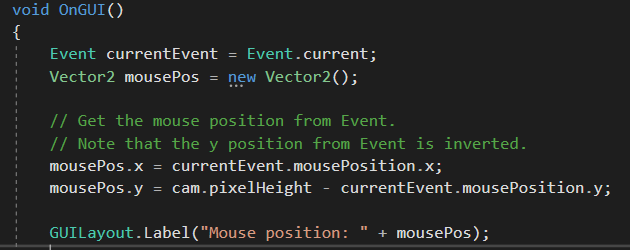
- 이벤트로부터 마우스의 좌표를 가져오는 방법이 있다. (이벤트에서 y의 위치는 반전되므로 아래와 같이 연산을 한번 해줘야 한다.)

이외에 더 방법들이 있겠지만 나는 Input.mousePosition을 이용하여 좌표값을 가져왔다. (모바일 환경에서 터치를하여 좌표를 구하려면 Input.mousePosition으로 스크린 좌표를 얻을 수 없다. pc에서 실험용으로 하는거라 나는 이걸로 한거다.)
rectTransform.rect.size를 이용하여 맵 이미지의 사이즈를 구했다.


클릭한 좌표에서 맵 이미지의 왼쪽 하단 모서리 좌표값을 빼면 이미지 사이즈에서 클릭한 좌표값을 구할 수 있다.
이 값을 이미지 크기로 나누면 클릭한 위치의 비율을 알 수 있다. 이 비율을 실제 Plane의 사이즈로 옮기기 위해 Plane의 사이즈를 곱해주면 월드상의 좌표값을 구할 수 있다.
구현된 소스코드.

---
지도상에서 클릭을 해보니

클릭한 위치로 움직인다.

---
테스트 영상
'게임 개발 > 유니티' 카테고리의 다른 글
| Fill One Line Puzzle 게임을 만들 때 고민한 부분 설명 (0) | 2019.12.22 |
|---|---|
| Kool 게임을 만들 때 고민한 부분 설명 (0) | 2019.11.24 |
| Unity EditorWindow (0) | 2019.11.14 |
| 재사용 가능한 Object Pool (0) | 2019.10.15 |
| 유니티 Asset Bundle 만들기. (0) | 2019.08.29 |