프랙탈 트리 만들기
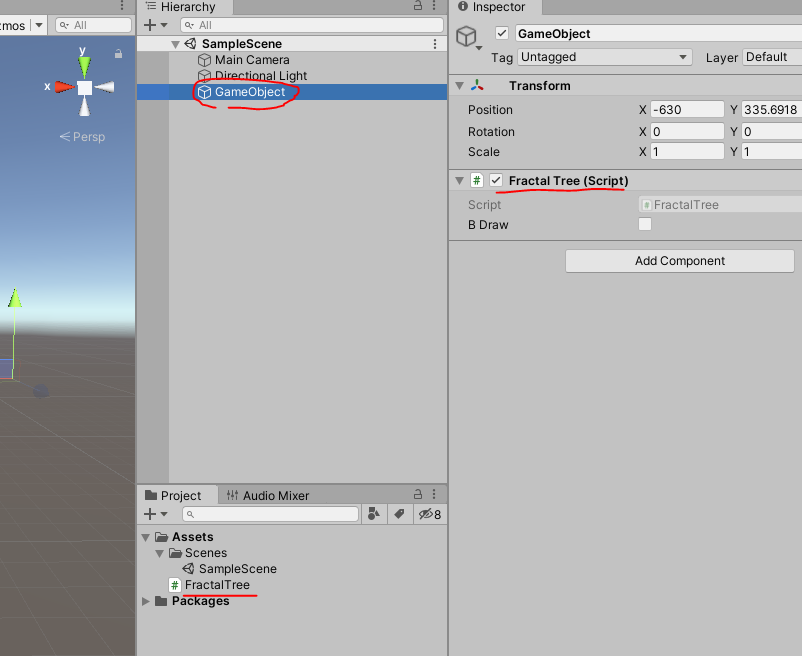
빈 오브젝트 하나 만들어서 스크립트를 추가합시다

허헛;?! 이건 뭐지?!
오우...

잉엥????? 화면을 움직이다보면 구멍에 빠져드는 느낌이네요.. 자꾸 이상한게 만들어지네요 ㅎㅎ;

오우 예스 됐습니다.

이 상태로 반대쪽 각도로도 추가해보니 얼핏 나무가 나왔네요

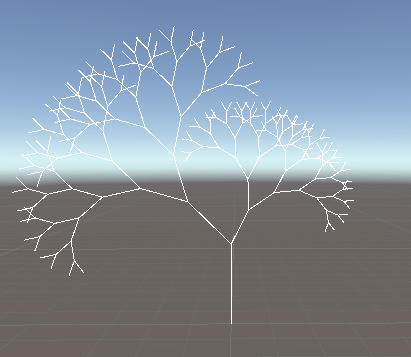
재귀 호출 개수를 높여봅시다.
오예 그럴싸하게 나왔는데..? 근데 길이와 각도가 고정되니 완젼 데칼같네요.

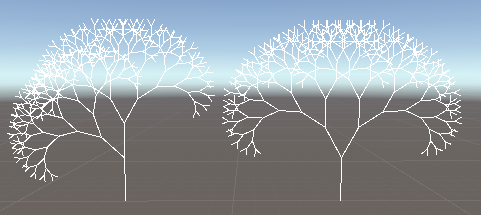
좀 더 나무처럼 만들어보기 위해 길이랑 각도를 랜덤으로 만들어서 보니 꽤나 좋아졌네요.




체크박스를 누르면 다른 모양을 볼 수 있습니다.


아래는 FractalTree 스크립트입니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FractalTree : MonoBehaviour
{
public bool bDraw = true;
public void DrawFixedView(Vector3 curPos, int order, float length, float angle)
{
Vector3 dvec = Vector3.zero;
dvec.x = length * Mathf.Sin(angle);
dvec.y = length * Mathf.Cos(angle);
Debug.DrawLine(curPos, curPos + dvec);
if (order > 0)
{
DrawFixedView(curPos + dvec, order - 1, length * 0.8f, angle - 0.5f);
DrawFixedView(curPos + dvec, order - 1, length * 0.8f, angle + 0.5f);
}
}
public void DrawRandomTreeView(Vector3 curPos, int order, float length, float angle)
{
Vector3 dvec = Vector3.zero;
dvec.x = length * Mathf.Sin(angle);
dvec.y = length * Mathf.Cos(angle);
Debug.DrawLine(curPos, curPos + dvec);
if(order > 0)
{
DrawFixedView(curPos + dvec, order - 1, length * Random.Range(0.5f, 0.8f), angle - Random.Range(0.0f, 1.0f));
DrawFixedView(curPos + dvec, order - 1, length * Random.Range(0.5f, 0.8f), angle + Random.Range(0.0f, 1.0f));
}
}
private void OnDrawGizmos()
{
if (bDraw)
{
// 고정된 값
DrawFixedView(new Vector3(-500, 0, 0), 8, 202, 0);
// 랜덤 값
DrawRandomTreeView(new Vector3(500, 0, 0), 8, 202, 0);
bDraw = false;
}
}
}'Algorithm' 카테고리의 다른 글
| 슈트라센 알고리즘 (0) | 2021.01.24 |
|---|---|
| 라빈 카프 알고리즘 (문자열 패턴 매칭 알고리즘) (0) | 2021.01.23 |
| 가장 가까운 두 점사이의 거리 라인 스위핑 (0) | 2021.01.16 |
| Unity 연구 Convex Hull algorithm 구현 (0) | 2020.12.31 |
| BFS simulation (cmd) (0) | 2020.02.21 |



